※ 해당 포스트는 Chrome, Edge, Internet Explorer 세 브라우저에서만 테스트하였습니다. 이 점 참고 부탁드립니다.
Radio button Value로 제어하기
구글 등 각종 포털에 Javascript나 jQuery상에서 radio 버튼의 value를 통한 radio 버튼 제어 방법을 검색하면 무수한 자료들이 나온다.
걔 중에는 해당 radio 버튼에 val(param)을 사용하여 제어를 한다는 내용도 있고, attr("checked", true/false)을 통해 제어를 한다는 내용도 있다. 또 prop("checked",true/false)가 맞다는 내용도 있다.
워낙 많은 정보들이 인터넷상에서 돌아다니고 있고, 그중에는 잘못된 정보가 뻔뻔하고 당당하게 돌아다니고 있기도 하다.
웹 개발을 하면서, html 페이지나 jsp 페이지를 작성할 때 구글링에 크게 의존하는 개발자는 특히나 이런 잘못된 정보들 때문에 골머리를 썩기도 한다.
그래서 어떤 것을 사용하여야 할지 가시적으로 비교해 보기로 했다.
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<script>
$(function () {
setEventHandler();
});
setEventHandler = function () {
$(document).on("change", "#combo_value1", function(){
let comboVal = $('#combo_value1').val();
console.log("[val]" + " select value : " + comboVal);
$("input:radio[name='rad_fruit1']").val(comboVal);
console.log("[val]" + " radio value : " + $("input:radio[name='rad_fruit1']").val());
});
$(document).on("change", "#combo_value2", function(){
let comboVal = $('#combo_value2').val();
console.log("[attr]" + " select value : " + comboVal);
$("input:radio[name='rad_fruit2']:checked").attr('checked', false);
$("input:radio[name='rad_fruit2'][value='" + comboVal + "']").attr('checked', true);
console.log("[attr]" + " radio value : " + $("input:radio[name='rad_fruit2']:checked").val());
});
$(document).on("change", "#combo_value3", function(){
let comboVal = $('#combo_value3').val();
console.log("[prop]" + " select value : " + comboVal);
$("input:radio[name='rad_fruit3'][value='" + comboVal + "']").prop('checked', true);
console.log("[prop]" + " radio value : " + $("input:radio[name='rad_fruit3']:checked").val());
});
}
</script>
</body>
<div style="width:300px;">
<div style="width:100%;" >
<select id="combo_value1">
<option value="apple">사과</option>
<option value="banana">버눼널~</option>
<option value="melon">멜론</option>
</select>
<span>val</span>
</div>
<div style="width:100%;" >
<select id="combo_value2">
<option value="apple">사과</option>
<option value="banana">버눼널~</option>
<option value="melon">멜론</option>
</select>
<span>attr</span>
</div>
<div style="width:100%;" >
<select id="combo_value3">
<option value="apple">사과</option>
<option value="banana">버눼널~</option>
<option value="melon">멜론</option>
</select>
<span>prop</span>
</div>
<div style="margin-top:15px; border:2px red solid; width:100%;">
<input type="radio" name="rad_fruit1" value="apple">사과
<input type="radio" name="rad_fruit1" value="banana">버눼널
<input type="radio" name="rad_fruit1" value="melon">멜론
<span>val</span>
</div>
<div style="margin-top:15px; border:2px yellow solid; width:100%;">
<input type="radio" name="rad_fruit2" value="apple">사과
<input type="radio" name="rad_fruit2" value="banana">버눼널
<input type="radio" name="rad_fruit2" value="melon">멜론
<span>attr</span>
</div>
<div style="margin-top:15px; border:2px lawngreen solid; width:100%;">
<input type="radio" name="rad_fruit3" value="apple">사과
<input type="radio" name="rad_fruit3" value="banana">버눼널
<input type="radio" name="rad_fruit3" value="melon">멜론
<span>prop</span>
</div>
</div>
</html>
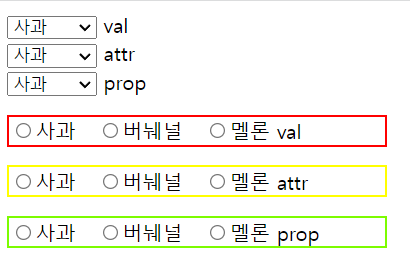
select 박스의 option을 선택하면 radio button이 체크되는 페이지다.
val(), attr(), prop() 제어부 div를 각각 만들었다.
1. val()
jQuery를 사용한다면 숨 쉬듯 사용하는 val()이다.
3개 브라우저의 사용 화면을 아래 첨부한다.
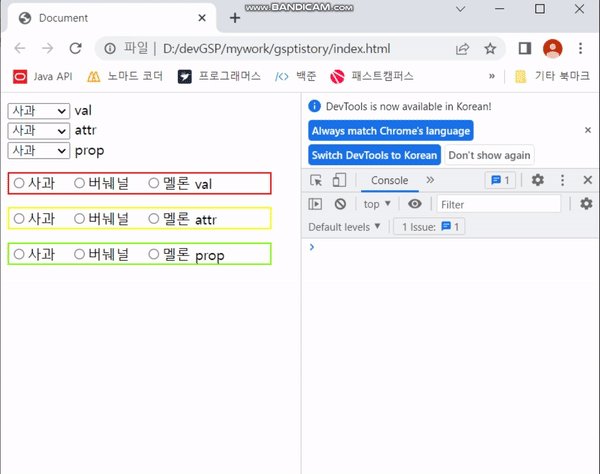
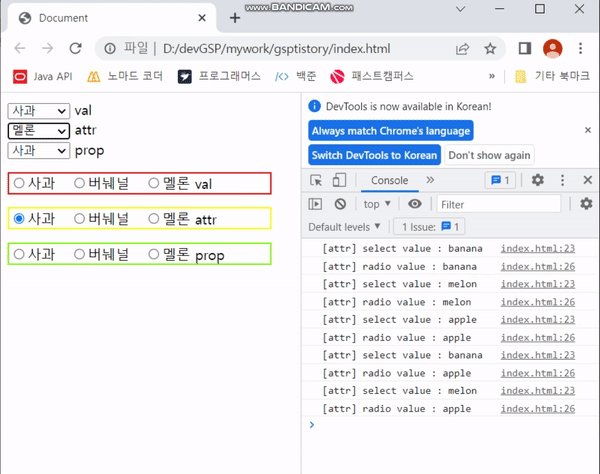
Chrome - val()

Edge - val()

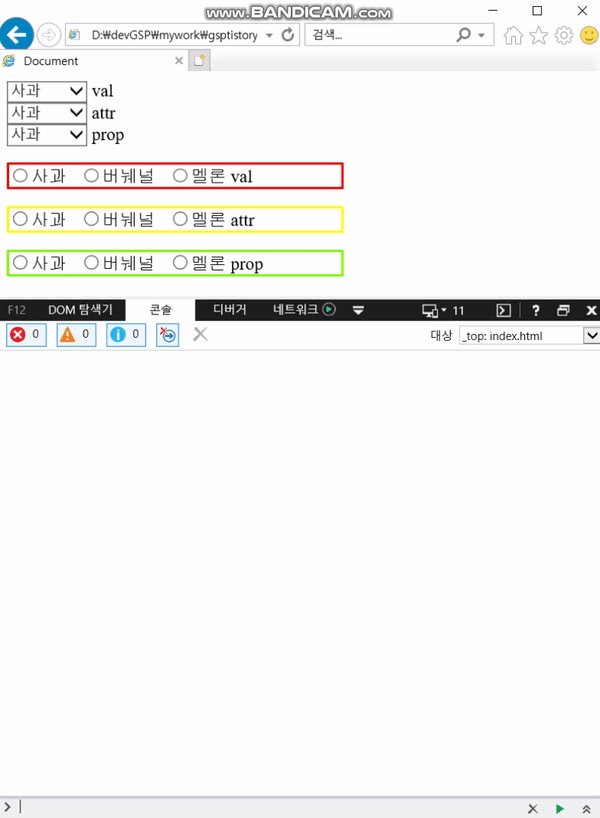
Internet Explorer - val()

console 창을 보면 알 수 있듯 세 브라우저 모두 val(param)을 사용할 경우, 해당 radio에 value는 삽입이 되지만. 겉으로 보이는 radio의 checked까지는 변하지 않는 것을 볼 수 있다.
2. attr()
다음은 attr이다. radio 제어를 검색하면 굉장히 많이 나오는 함수다. 아래에서 살펴보자.
우선 첨부한 코드 중 의문이 있는 부분이 있을 수 있는데,
요 부분이라고 써진 곳을 보자.
$(document).on("change", "#combo_value2", function(){
let comboVal = $('#combo_value2').val();
console.log("[attr]" + " select value : " + comboVal);
$("input:radio[name='rad_fruit2']:checked").attr('checked', false); ← 요 부분
$("input:radio[name='rad_fruit2'][value='" + comboVal + "']").attr('checked', true);
console.log("[attr]" + " radio value : " + $("input:radio[name='rad_fruit2']:checked").val());
});
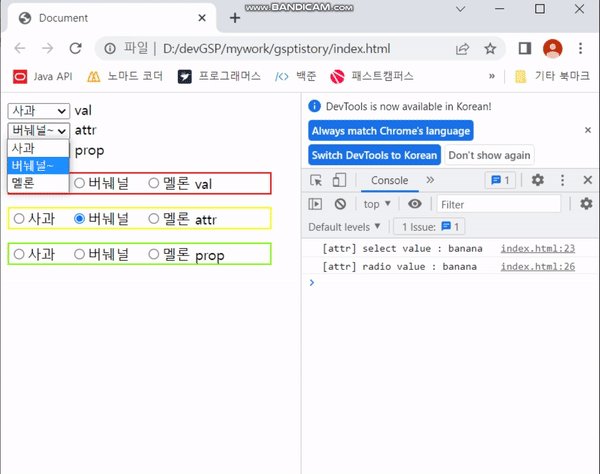
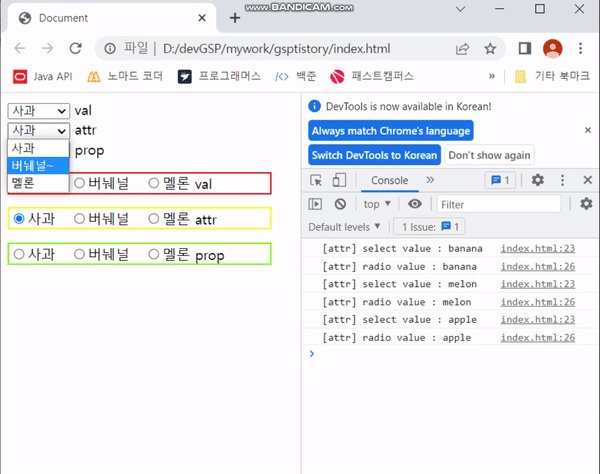
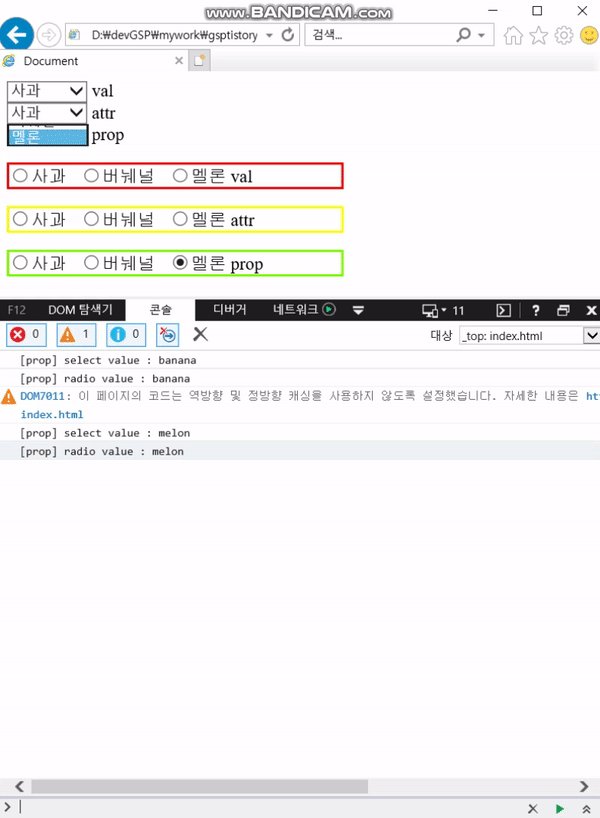
저 한 줄을 넣지 않으면 아래와 같은 참사가 일어난다.

select 박스의 option을 한 사이클씩 돌고 나니 갑자기 radio의 checked가 제어되지 않고 value 또한 바뀌지 않는다. 세 radio 버튼의 checked attr을 강제로 true 만들었기 때문에 true를 true로 바꾸려고 하니 제어가 되지 않는 듯하다.
저 한 줄을 추가할 경우 아래처럼 동작한다.
Chrome - attr()

Edge - attr()

잘되는 거 같지?
응~ 아니야~
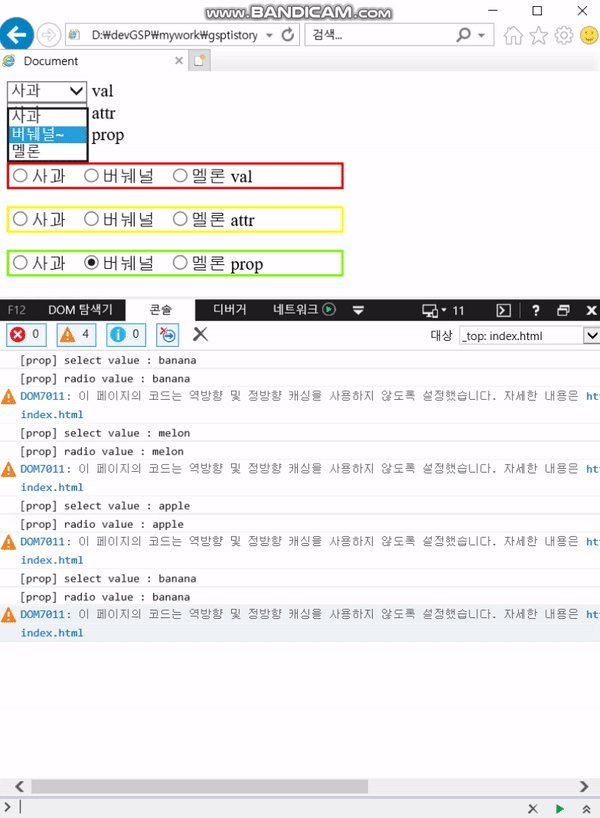
Internet Explorer - attr()

attr()로 만든 radio 제어는 인터넷 익스플로러에서는 제어가 제대로 되지 않는다!
3. prop()
이게 아무래도 정답이 아닐까 싶다. 세 브라우저 모두 잘 동작하고 attr()처럼 false로 다시 init을 해 줄 필요도 없다.
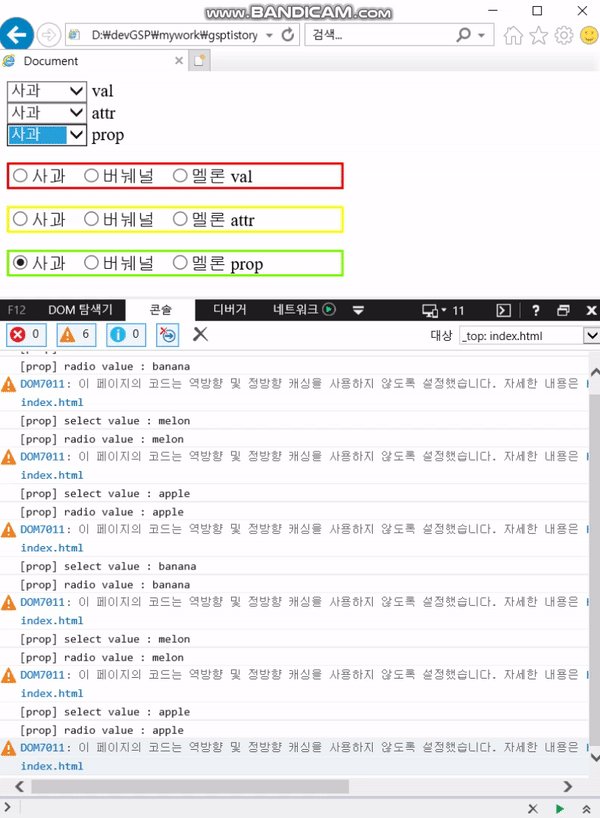
Chrome - prop()

Edge - prop()

Internet Explorer - prop()

결론
radio 버튼을 제어할 때는 prop("checked", true/false)를 사용하자.
반박 시,
읽어 주셔서 감사합니다. :)